A5 컬럼-필드 연결하기
들어가며
필드와 컬럼을 연결한다는 표현은 조금 이상 합니다. 하지만 그냥 그렇게 표현하겠습니다. DataProvider에 들어 있는 데이터를 GridView에 표현 하는 것은 RealGrid의 중요한 기능 중 하나입니다.
이 기능을 구현하기 위해 필드와 컬럼을 연결 해야 합니다.
이론
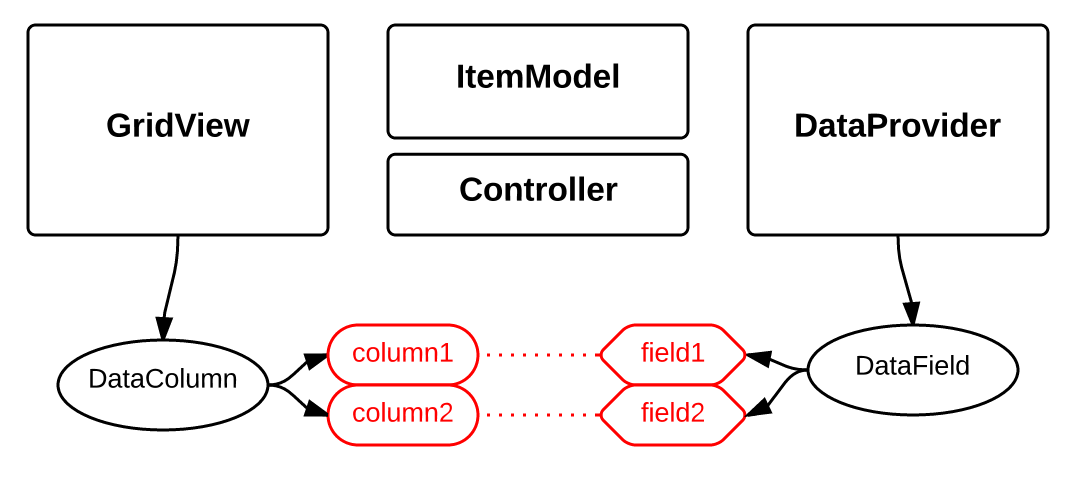
그림을 보겠습니다.
필드는 Data영역이고 컬럼은 View영역입니다.

그림에서 처럼 하나의 필드는 하나의 컬럼과 연결 가능합니다. RealGrid는 하나의 필드에 여러개의 컬럼을 연결 할 수도 있습니다. 이것은 데이터를 다양한 방법으로 표현 가능한 RealGrid의 장점이기도 합니다. 하나의 필드에 여러개의 컬럼을 연결해 보는 연습은 [A7 강좌]에서 배울 수 있습니다.
필드와 컬럼을 연결하는 방법은 간단합니다. 컬럼 객체를 생성할때 fieldName속성에 연결할 필드의 이름을 지정 하면 됩니다.
fieldName속성은 데이터컬럼(DataColumn)페이지를 참조하세요.
실습
-
두 개의 필드를 가진 배열 객체를 생성하고 DataProvider에 입력 합니다.
//두 개의 필드를 가진 배열 객체를 생성합니다. var fields = [ { fieldName: "field1" }, { fieldName: "field2" } ]; //DataProvider의 setFields함수로 필드를 입력합니다. dataProvider.setFields(fields); -
field1과 연결된 컬럼을 생성하고 GridView에 입력합니다.
//필드와 연결된 컬럼을 가진 배열 객체를 생성합니다. var columns = [ { name: "col1", fieldName: "field1", header : { text: "컬럼1" }, width: 200 }, { name: "col2", fieldName: "field2", header : { text: "컬럼2" }, width: 200 } ]; //컬럼을 GridView에 입력 합니다. gridView.setColumns(columns);
실행화면
나가며
컬럼과 필드를 연결했지만 그리드에는 컬럼만 만들어 넣은 [A2 강좌]와 크게 달라보이지 않습니다.
DataProvider에 아무런 데이터가 들어있지 않으니 당연한 결과입니다. DataProvder에 데이터를 넣는
방법은 [A6 강좌]에서 배워 보겠습니다.
전체 소스코드
SCRIPT
<link rel="stylesheet" href="/css/bootstrap.css">
<script type="text/javascript" src="/script/jquery-3.7.1.min.js"></script>
<script type="text/javascript" src="/script/bootstrap.min.js"></script>
<!--realgrid-->
<script type="text/javascript" src="/script/realgridjs-lic.js"></script>
<script type="text/javascript" src="/script/realgridjs_eval.1.0.14.min.js"></script>
<script type="text/javascript" src="/script/realgridjs-api.1.0.14.js"></script>
<script>
var gridView;
var dataProvider;
$(document).ready( function() {
RealGridJS.setTrace(false);
RealGridJS.setRootContext("/script");
dataProvider = new RealGridJS.LocalDataProvider();
gridView = new RealGridJS.GridView("realgrid");
gridView.setDataSource(dataProvider);
//두 개의 필드를 가진 배열 객체를 생성합니다.
var fields = [
{
fieldName: "field1"
},
{
fieldName: "field2"
}
];
//DataProvider의 setFields함수로 필드를 입력합니다.
dataProvider.setFields(fields);
//필드와 연결된 컬럼을 가진 배열 객체를 생성합니다.
var columns = [
{
name: "col1",
fieldName: "field1",
header : {
text: "컬럼1"
},
width: 200
},
{
name: "col2",
fieldName: "field2",
header : {
text: "컬럼2"
},
width: 200
}
];
//컬럼을 GridView에 입력 합니다.
gridView.setColumns(columns);
});
</script>
HTML
<div id="realgrid" style="width: 100%; height: 200px;"></div>
참조
 RealGrid HELP
RealGrid HELP