A2 컬럼 만들기
들어가며
[A1 강좌]에서 html을 이용해 화면에 RealGridJS를 올리는 방법에 대해 알아 보았습니다. 이 강좌에서는 그리드에 컬럼을 표시하는 방법에 대해 배워보겠습니다.
이론
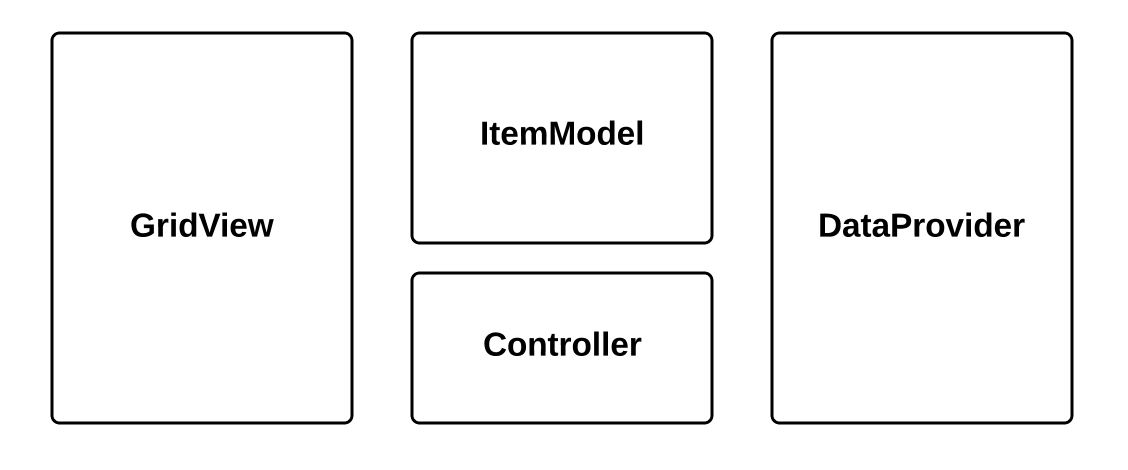
컬럼에 대해 이야기 하기 전에 RealGrid의 컨셉을 이해해야 합니다. 아래 이미지는 RealGrid의 구성을 간략하게 표현한 도식 입니다.

그림에서 보는 것과 같이 RealGrid는 데이터 영역을 구현한 DataProvider와 컨트롤 영역인 Controller, 데이터 뷰 영역인 GridView로 구성되어 있습니다.
간단히 설명하면 RealGrid는 DataProvider에 들어 있는 데이터를 GridView를 통해 화면에 보여주도록 만들어졌습니다. ItemModel이나 Controller는 GridView에 데이터가 표현되기 전에 Sorting이나 Groupping등 데이터를 조작하는 역학을 담당하고 있습니다. 각각의 구성에 대한 상세한 내용을 앞으로 차차 알아 보기로 하겠습니다.
RealGrid에서 컬럼(Column)이란 DataProvider에 들어있는 DataSet의 특정 필드의 값을 그리드에 표현하기 위한 부분을 말합니다. 컬럼에 대한 속성은 DataColumn를 참조하세요.
실습
-
RealGrid에 컬럼을 표시하기 위해 새로운 DataColumn 배열 객체를 생성하고 타이틀 표시를 위한 헤더 속성과 너비 속성을 입력합니다.
//새로운 DataColumn array 객체 생성 var columns = [ { header : { text: "컬럼1" }, width: 300 } ]; -
만들어진 DataColumn객체를 GridView의 setColumns()함수를 이용해 그리드에 입력합니다.
//setColumns()함수로 그리드에 반영 gridView.setColumns(columns);
실행화면
전체 소스코드
SCRIPT
<link rel="stylesheet" href="/css/bootstrap.css">
<script type="text/javascript" src="/script/jquery-1.11.2.min.js"></script>
<script type="text/javascript" src="/script/bootstrap.min.js"></script>
<!--realgrid-->
<script type="text/javascript" src="/script/realgridjs-lic.js"></script>
<script type="text/javascript" src="/script/realgridjs_eval.1.0.14.min.js"></script>
<script type="text/javascript" src="/script/realgridjs-api.1.0.14.js"></script>
<script>
var gridView;
var dataProvider;
$(document).ready( function() {
RealGridJS.setTrace(false);
RealGridJS.setRootContext("/script");
dataProvider = new RealGridJS.LocalDataProvider();
gridView = new RealGridJS.GridView("realgrid");
gridView.setDataSource(dataProvider);
var columns = [
{
name: "col1",
header : {
text: "컬럼1"
},
width: 300
}
];
gridView.setColumns(columns);
});
</script>
HTML
<div id="realgrid" style="width: 100%; height: 200px;"></div>
참조
 RealGrid HELP
RealGrid HELP