A7 필드 하나에 컬럼 두 개 연결하기
들어가며
이 강좌에서는 [A6 강좌]와는 달리 하나의 필드를 두 개의 컬럼과 연결하는 방법을 배웁니다.
이론
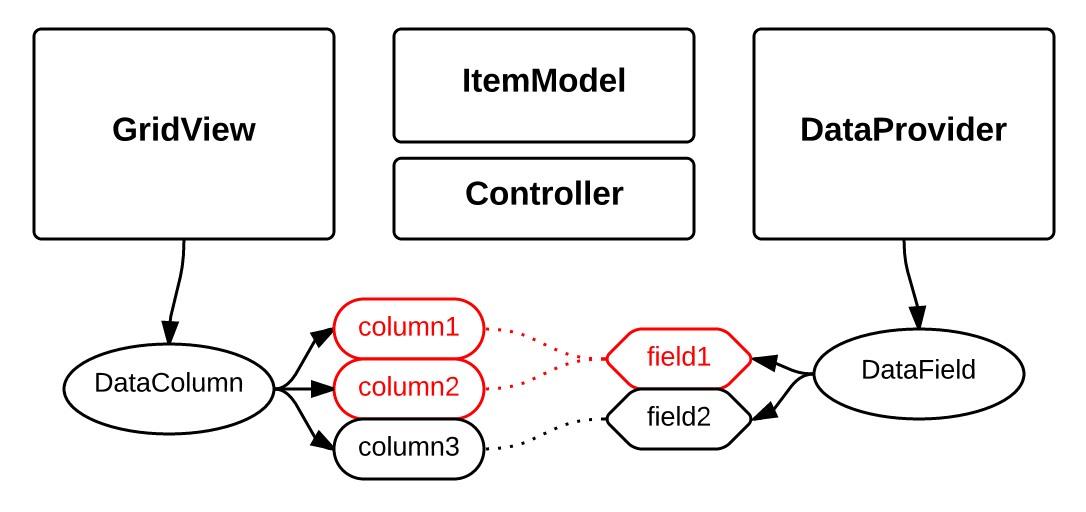
아래 그림에서 처럼 필드와 컬럼의 관계는 1:n의 관계 입니다. 이 방법은 그리드를 활용한 업무에서 다양한 데이터 표현기법을 가능 하게 해 줍니다. 예를 들어 하나의 필드 데이터를 숫자컬럼과 바셀렌더러(BarCellRenderer)컬럼에 연결하면 시각적인 데이터표현 효과를 높일 수 있습니다.

실습
-
두 번째 컬럼의 fieldName 속성에 “field1”을 연결합니다.
var columns = [ { name: "col1", fieldName: "field1", header : { text: "컬럼1" }, width: 150 }, { name: "col2", fieldName: "field1", header : { text: "컬럼2" }, width: 150 } ]; -
데이터행 배열 객체를 생성하고, setRows()함수로 LocalDataProvider에 원본 데이터를 입력합니다.
var data = [ ["data1", "data2"] ]; dataProvider.setRows(data);
실행화면
컬럼2에 “data1”이 보이는 것에 주목해야 합니다.
전체 소스코드
SCRIPT
<link rel="stylesheet" href="/css/bootstrap.css">
<script type="text/javascript" src="/script/jquery-3.7.1.min.js"></script>
<script type="text/javascript" src="/script/bootstrap.min.js"></script>
<!--realgrid-->
<script type="text/javascript" src="/script/realgridjs-lic.js"></script>
<script type="text/javascript" src="/script/realgridjs_eval.1.0.14.min.js"></script>
<script type="text/javascript" src="/script/realgridjs-api.1.0.14.js"></script>
<script>
var gridView;
var dataProvider;
$(document).ready( function() {
RealGridJS.setTrace(false);
RealGridJS.setRootContext("/script");
dataProvider = new RealGridJS.LocalDataProvider();
gridView = new RealGridJS.GridView("realgrid");
gridView.setDataSource(dataProvider);
//두 개의 필드를 가진 배열 객체를 생성합니다.
var fields = [
{
fieldName: "field1"
},
{
fieldName: "field2"
}
];
//DataProvider의 setFields함수로 필드를 입력합니다.
dataProvider.setFields(fields);
//field1필드와 연결된 컬럼을 가진 배열 객체를 생성합니다.
var columns = [
{
name: "col1",
fieldName: "field1",
header : {
text: "컬럼1"
},
width: 150
},
{
name: "col2",
fieldName: "field1",
header : {
text: "컬럼2"
},
width: 150
}
];
//컬럼을 GridView에 입력 합니다.
gridView.setColumns(columns);
var data = [
["data1", "data2"]
];
dataProvider.setRows(data);
});
</script>
HTML
<div id="realgrid" style="width: 100%; height: 200px;"></div>
참조
 RealGrid HELP
RealGrid HELP