A12 소팅(sorting), 데이터 정렬하기 - I 단일 컬럼 정렬
들어가며
[A11 강좌]에서 이미 GridBase.orderBy(); 함수를 이용해 정렬하는 방법이 언급되었습니다. [A12 강좌], [A13 강좌], [A14 강좌]에서 정렬(sorting)에 대해 좀더 자세히 배워보겠습니다.
이론
RealGrid에서
정렬이란 특정 컬럼의 데이터값에 의해 행의 순서를 재배열 하는 것을 의미 합니다.
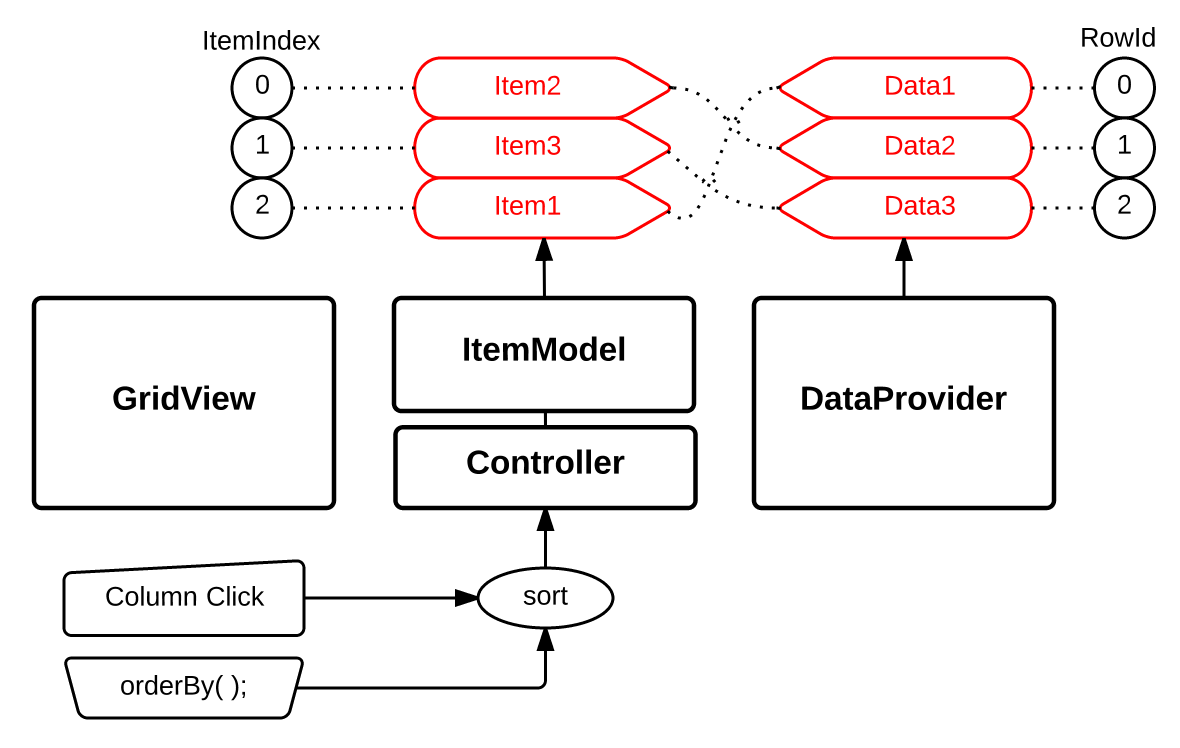
그림에서 처럼 정렬 명령은 Controller가 받아서 ItemModel을 재구성하는 과정으로 처리됩니다. 정렬 명령을 내리는 방법은 컬럼 클릭(Column Click) 방법과 orderBy();함수를 호출 하는 방법이 있습니다.

- SortStyle
정렬은 단일 컬럼 정렬(exclusive)과 다중 컬럼 정렬(inclusive, reverse)로 SortStyle을 구분 합니다. SortStyle은 SortingOptions클래스를 통해 그리드에 적용 할 수 있습니다. - SortDirection
정렬 방향은 순방향(ascending)과 역방향(descending)의 두 가지가 있습니다. 순방향이란 작은값에서 큰값의 순서로 정렬하는 것이며, 역방향은 그 반대의 순서로 정렬하는 것입니다.
정렬방향은 SortDirection의 이름으로 정의 되어 있습니다. SortDirection은 GridView.orderBy()함수의 인자로 넣어 각 필드의 정렬 방향을 결정 합니다.
이번 강좌에서는 정렬을 위해 그리드에 옵션을 설정하는 방법과 컬럼 클릭 정렬방법중 단일 컬럼 정렬(exclusive)에 대해 배워보겠습니다.
컬럼 클릭에 의한 정렬은 아래 세가지 방법으로 토글(toggle) 됩니다.
- 첫 번째 클릭: 순방향(ascending) 정렬
- 두 번째 클릭: 역방향(descending) 정렬
- 세 번째 클릭: 원래 데이터의 순서(RowId 순서)로 정렬
단일 컬럼 정렬
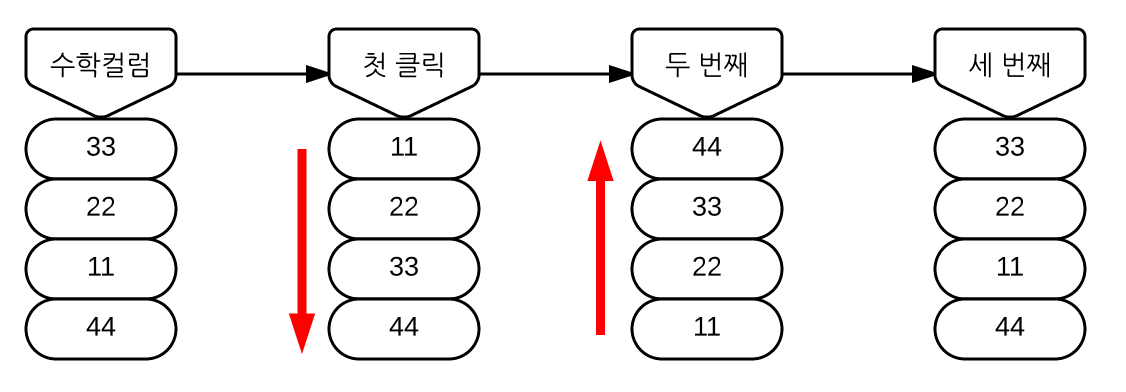
아래 그림은 실행화면에서 수학컬럼을 클릭할 경우 정렬이 실행되는 순서를 표시한 그림입니다. 실제 RealGrid에서 아래 그림과 같이 클릭했을 경우 정렬되는지 확인해 보세요.
단일 컬럼 정렬인 경우 정렬된 컬럼이 아닌 다른 컬럼을 클릭 할 경우 이전 컬럼의 정렬 순서는 모두 무시하고 새롭게 클릭된 컬럼으로 다시 정렬 합니다.

실습
-
그리드의 데이터를 위한 코드는 지금까지 연습했던 코드와 같습니다. 세개의 필드와 세개의 컬럼, 그리고 4개행의 데이터를 입력하는 코드입니다.
//세 개의 필드를 가진 배열 객체를 생성합니다. var fields = [ { fieldName: "field1" }, { fieldName: "field2" }, { fieldName: "field3" } ]; //DataProvider의 setFields함수로 필드를 입력합니다. dataProvider.setFields(fields); //필드와 연결된 컬럼을 가진 배열 객체를 생성합니다. var columns = [ { name: "col1", fieldName: "field1", header : { text: "이름" }, width: 150 }, { name: "col2", fieldName: "field2", header : { text: "국어" }, width: 150 }, { name: "col3", fieldName: "field3", header : { text: "수학" }, width: 150 } ]; //컬럼을 GridView에 입력 합니다. gridView.setColumns(columns); var data = [ ["송윤아", "10", "33"], ["전도연", "20", "22"], ["하지원", "20", "11"], ["전지현", "10", "44"] ]; dataProvider.setRows(data); -
setSortStyles()함수에서는 정렬 옵션을 설정하기 위해 GridBase.setSortOptions();함수를 호출 합니다.
//그리드의 소트 옵션 설정 함수 function setSortStyles(style) { var options = {}; options.style = style; gridView.setSortingOptions(options); } -
SortStyle을 NONE과 EXCLUSIVE로 설정하기 위해 버튼클릭 이벤트를 작성 합니다.
// SortStyle을 NONE으로 설정 $("#btnChangeSortStyleNone").on("click", function(){ setSortStyles(RealGridJS.SortStyle.NONE); }) // SortStyle을 EXCLUSIVE로 설정 $("#btnChangeSortStyleExclusive").on("click", function(){ setSortStyles(RealGridJS.SortStyle.EXCLUSIVE); })
실행화면
- 수학컬럼을 한 번씩 클릭하면서 [그림 12-2]와 같은 결과가 나오는지 확인해 보세요.
- SortStyle을 NONE으로 설정하는 버튼을 클릭하고 컬럼을 클릭하면 정렬기능은 동작 하지 않습니다.
- 다시 EXCLUSIVE로 설정하는 버튼을 클릭하고 컬럼을 클릭해 봅니다. 이때 다시 정렬기능이 동작 하는 것을 확인합니다.
전체 소스코드
SCRIPT
<link rel="stylesheet" href="/css/bootstrap.css">
<script type="text/javascript" src="/script/jquery-3.7.1.min.js"></script>
<script type="text/javascript" src="/script/bootstrap.min.js"></script>
<!--realgrid-->
<script type="text/javascript" src="/script/realgridjs-lic.js"></script>
<script type="text/javascript" src="/script/realgridjs_eval.1.0.14.min.js"></script>
<script type="text/javascript" src="/script/realgridjs-api.1.0.14.js"></script>
<script>
var gridView;
var dataProvider;
$(document).ready( function() {
RealGridJS.setTrace(false);
RealGridJS.setRootContext("/script");
dataProvider = new RealGridJS.LocalDataProvider();
gridView = new RealGridJS.GridView("realgrid");
gridView.setDataSource(dataProvider);
//그리드의 소트 옵션 설정 함수
function setSortStyles(style) {
var options = {};
options.style = style;
gridView.setSortingOptions(options);
}
//두 개의 필드를 가진 배열 객체를 생성합니다.
var fields = [
{
fieldName: "field1"
},
{
fieldName: "field2"
},
{
fieldName: "field3"
}
];
//DataProvider의 setFields함수로 필드를 입력합니다.
dataProvider.setFields(fields);
//field1필드와 연결된 컬럼을 가진 배열 객체를 생성합니다.
var columns = [
{
name: "col1",
fieldName: "field1",
header : {
text: "이름"
},
width: 150
},
{
name: "col2",
fieldName: "field2",
header : {
text: "국어"
},
width: 150
},
{
name: "col3",
fieldName: "field3",
header : {
text: "수학"
},
width: 150
}
];
//컬럼을 GridView에 입력 합니다.
gridView.setColumns(columns);
var data = [
["송윤아", "10", "33"],
["전도연", "20", "22"],
["하지원", "10", "11"],
["전지현", "20", "44"]
];
dataProvider.setRows(data);
// SortStyle을 NONE으로 설정
$("#btnChangeSortStyleNone").on("click", function(){
setSortStyles(RealGridJS.SortStyle.NONE);
})
// SortStyle을 EXCLUSIVE로 설정
$("#btnChangeSortStyleExclusive").on("click", function(){
setSortStyles(RealGridJS.SortStyle.EXCLUSIVE);
})
});
</script>
HTML
<button type="button" class="btn btn-primary btn-xs" id="btnChangeSortStyleNone">SortStyle을 NONE으로 설정</button> <button type="button" class="btn btn-primary btn-xs" id="btnChangeSortStyleExclusive">SortStyle을 EXCLUSIVE로 설정</button> <div id="realgrid" style="width: 100%; height: 200px;"></div>
참조
 RealGrid HELP
RealGrid HELP