A13 소팅(sorting), 데이터 정렬하기 - II 다중 컬럼 정렬
들어가며
지난 [A12 강좌]에서 RealGrid의 정렬에 대한 기본적인 개념과 컬럼 클릭을 통한 단일 컬럼 정렬 방법에 대해 배웠습니다. 이번 강좌에서는 다중 컬럼 정렬에 대해 배워보겠습니다.
이론
다중 컬럼 정렬에 대한 옵션은 INCLUSIVE와 REVERSE가 있습니다. INCLUSIVE는 먼저 클릭한 컬럼을 우선 정렬하고 REVERSE는 나중에 클릭한 컬럼을 우선 정렬합니다. INCLUSIVE와 REVERSE를 아래 그림을 보면서 조금 더 설명하겠습니다.
INCLUSIVE
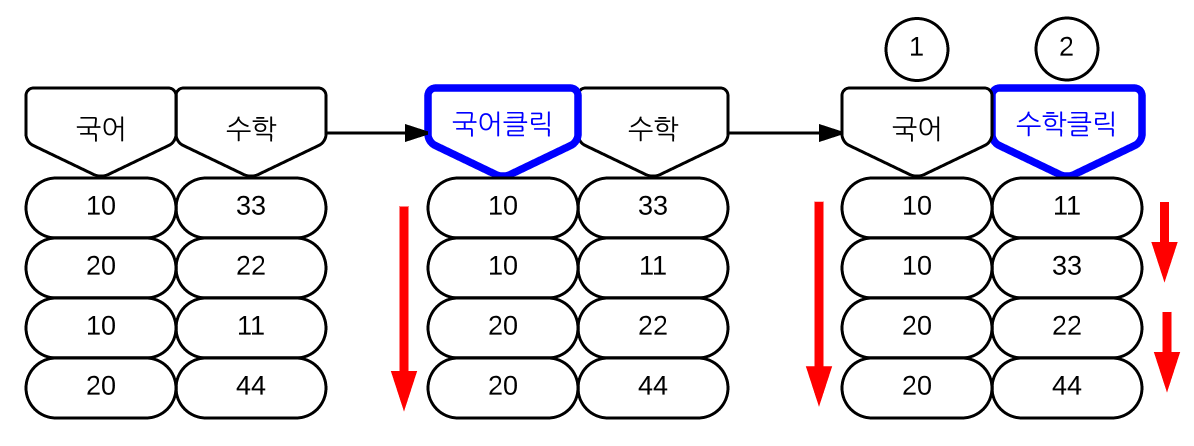
SortStyle을 INCLUSIVE로 설정한 경우
먼저 국어 컬럼을 클릭하고 다음에 수학 컬럼을 클릭해 보겠습니다. 그러면 국어 컬럼의 정렬은 고정된채 수학 컬럼만 다시 정렬합니다. 그림에서 원 안에 숫자는 정렬 우선순위를 의미 합니다.

REVERSE
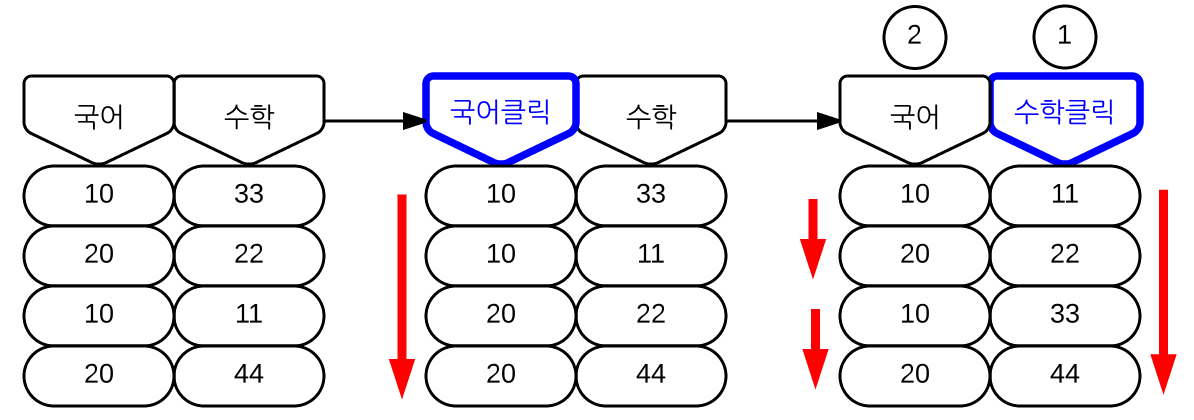
SortStyle을 REVERSE로 설정한 경우
먼저 국어 컬럼 클릭 -> 수학 컬럼 클릭해 보겠습니다. 이번에는 나중에 클릭한 수학 컬럼으로 우선 정렬하고 수학 컬럼의 정렬 순위가 두 번째로 밀린 것을 확인 할 수 있습니다.

REVERSE는 특별한 경우가 아니면 사용할 필요 없습니다.
INCLUSIVE와 REVERSE, 두 가지 옵션이 있지만, 사실 둘중 하나의 옵션만을 사용해도 동일하게 정렬된 결과를 만들어낼 수 있습니다.
위의 그림을 예로들면, SortStyle을 INCLUSIVE로 놓고 수학 컬럼 -> 국어 컬럼의 순서로 클릭하면 REVERSE로 국어 컬럼 -> 수학 컬럼의 순서로 클릭한 결과와 동일한 결과를 얻을 수 있습니다.
이 내용은 아래 실습을 통해 직접 테스트해 보세요.
실습
-
그리드의 정렬상태를 초기화 하기 위해 GridBase.orderBy();함수에 빈 배열 값을 넘겨주는 resetOrders()함수를 만듭니다.
//정렬 순서를 초기화하는 함수 function resetOrders() { gridView.orderBy([], []); } //그리드의 소트 옵션 설정 함수 function setSortStyles(style) { var options = {}; options.style = style; gridView.setSortingOptions(options); resetOrders(); } -
SortStyle을 INCLUSIVE와 REVERSE로 설정하기 위해 버튼 클릭 이벤트를 작성 합니다.
// SortStyle을 INCLUSIVE으로 설정 $("#btnChangeSortStyleInclusive").on("click", function(){ setSortStyles(RealGridJS.SortStyle.INCLUSIVE); }) // SortStyle을 REVERSE로 설정 $("#btnChangeSortStyleReverse").on("click", function(){ setSortStyles(RealGridJS.SortStyle.REVERSE); })
실행화면
-
INCLUSIVE로 설정버튼을 클릭한 다음 국어->수학 순으로 컬럼 클릭하고, [그림 13-1]과 동일한 정렬이 되었는지 확인합니다. -
REVERSE로 설정버튼을 클릭한 다음 국어->수학 순으로 컬럼 클릭하고, [그림 13-2]와 동일한 정렬이 되었는지 확인합니다. -
INCLUSIVE로 설정버튼을 클릭한 다음 수학->국어 순으로 컬럼 클릭하고, [그림 13-2]와 동일한 정렬이 되었는지 확인합니다. 이 결과로 REVERSE Style을 사용하지 않고도 동일한 결과를 얻을 수 있다는 사실을 확인합니다.
전체 소스코드
SCRIPT
<link rel="stylesheet" href="/css/bootstrap.css">
<script type="text/javascript" src="/script/jquery-3.7.1.min.js"></script>
<script type="text/javascript" src="/script/bootstrap.min.js"></script>
<!--realgrid-->
<script type="text/javascript" src="/script/realgridjs-lic.js"></script>
<script type="text/javascript" src="/script/realgridjs_eval.1.0.14.min.js"></script>
<script type="text/javascript" src="/script/realgridjs-api.1.0.14.js"></script>
<script>
var gridView;
var dataProvider;
$(document).ready( function() {
RealGridJS.setTrace(false);
RealGridJS.setRootContext("/script");
dataProvider = new RealGridJS.LocalDataProvider();
gridView = new RealGridJS.GridView("realgrid");
gridView.setDataSource(dataProvider);
//정렬 순서를 초기화하는 함수
function resetOrders() {
gridView.orderBy([], []);
}
//그리드의 소트 옵션 설정 함수
function setSortStyles(style) {
var options = {};
options.style = style;
gridView.setSortingOptions(options);
resetOrders();
}
//두 개의 필드를 가진 배열 객체를 생성합니다.
var fields = [
{
fieldName: "field1"
},
{
fieldName: "field2"
},
{
fieldName: "field3"
}
];
//DataProvider의 setFields함수로 필드를 입력합니다.
dataProvider.setFields(fields);
//field1필드와 연결된 컬럼을 가진 배열 객체를 생성합니다.
var columns = [
{
name: "col1",
fieldName: "field1",
header : {
text: "이름"
},
width: 150
},
{
name: "col2",
fieldName: "field2",
header : {
text: "국어"
},
width: 150
},
{
name: "col3",
fieldName: "field3",
header : {
text: "수학"
},
width: 150
}
];
//컬럼을 GridView에 입력 합니다.
gridView.setColumns(columns);
var data = [
["송윤아", "10", "33"],
["전도연", "20", "22"],
["하지원", "10", "11"],
["전지현", "20", "44"]
];
dataProvider.setRows(data);
// SortStyle을 INCLUSIVE으로 설정
$("#btnChangeSortStyleInclusive").on("click", function(){
setSortStyles(RealGridJS.SortStyle.INCLUSIVE);
})
// SortStyle을 REVERSE로 설정
$("#btnChangeSortStyleReverse").on("click", function(){
setSortStyles(RealGridJS.SortStyle.REVERSE);
})
});
</script>
HTML
<button type="button" class="btn btn-primary btn-xs" id="btnChangeSortStyleInclusive">SortStyle을 INCLUSIVE로 설정</button> <button type="button" class="btn btn-primary btn-xs" id="btnChangeSortStyleReverse">SortStyle을 REVERSE로 설정</button> <div id="realgrid" style="width: 100%; height: 200px;"></div>
참조
 RealGrid HELP
RealGrid HELP