A20 셀 선택하기(Selecting) - SelectOptions
들어가며
[A20 강좌], [A21 강좌], [A22 강좌]에서는 RealGrid의 셀 선택 기능에 대해 배워보겠습니다.
이론
셀 선택 기능이란 사용자가 마우스 또는 트랙패드를 이용하여 그리드의 특정 셀을 선택하거나 셀의 범위를 선택하는 기능을 말합니다.
셀 선택에는 6가지 SelectionStyle이 있으며 이 클래스는 SelectOptions에 style속성의 값으로 설정할 수 있습니다.
각각의 선택 스타일을 간단한 설명과 함께 캡쳐된 화면을 나열해 보겠습니다.
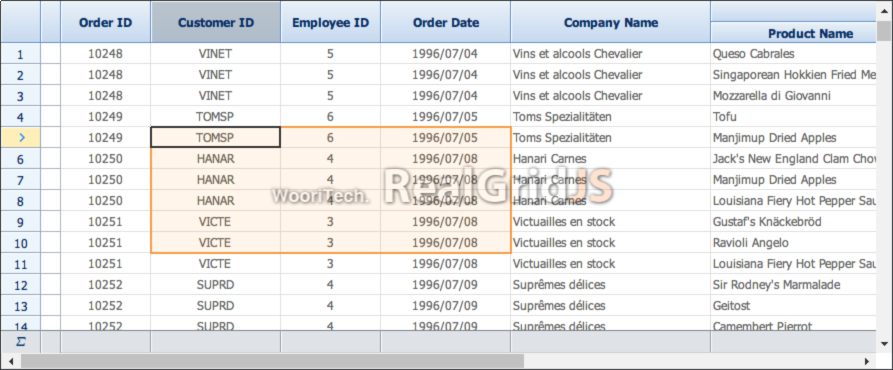
1. BLOCK
하나의 셀 또는 블럭 형태로 셀 범위를 선택할 수 있습니다. 이 설정은 그리드 생성시 기본값이므로 따로 설정할 필요가 없습니다.

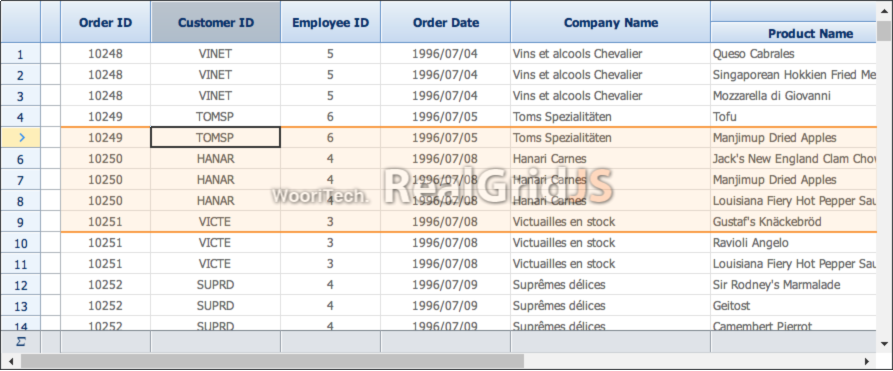
2. ROWS
한 줄의 행 또는 여러줄의 행을 셀 범위로 선택할 수 있습니다.

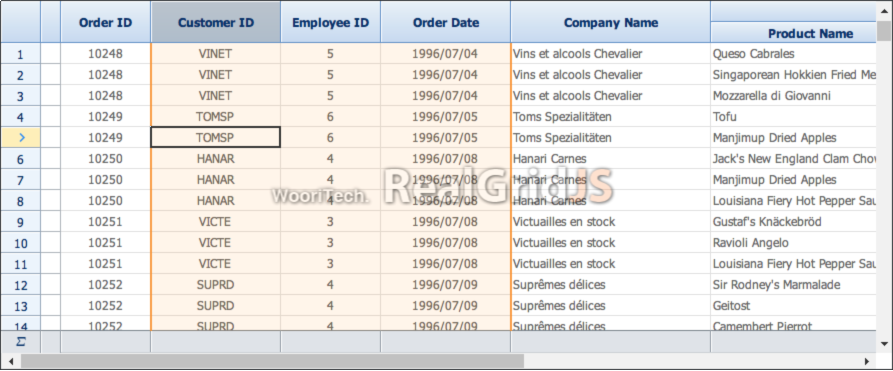
3. COLUMNS
하나의 컬럼 또는 여러개의 컬럼을 셀 범위로 선택할 수 있습니다.

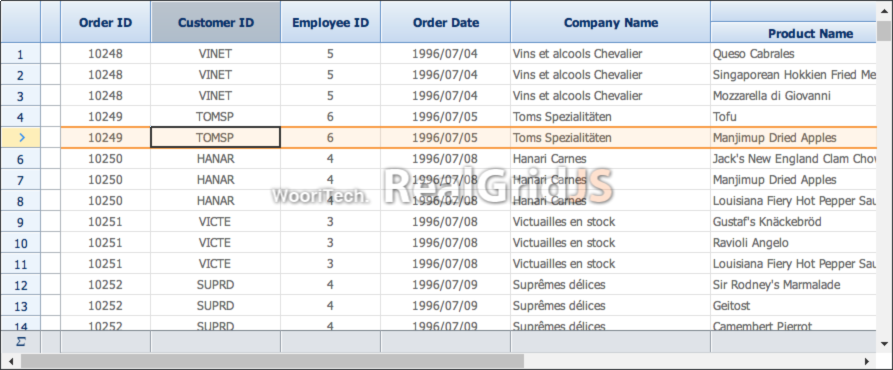
4. SINGLE_ROW
한 줄의 행만을 선택할 수 있습니다.

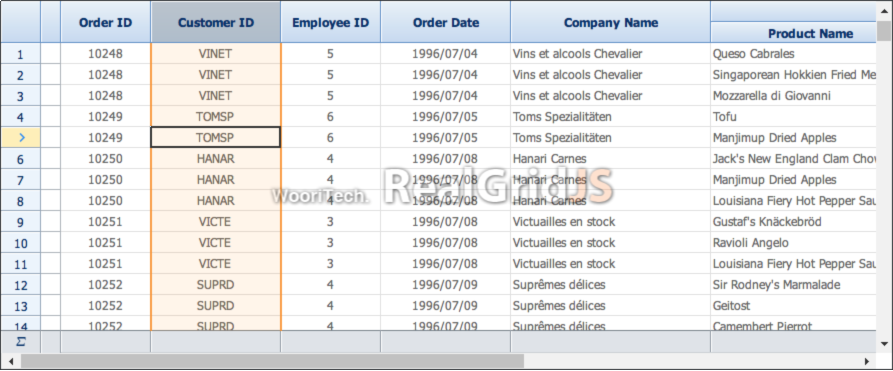
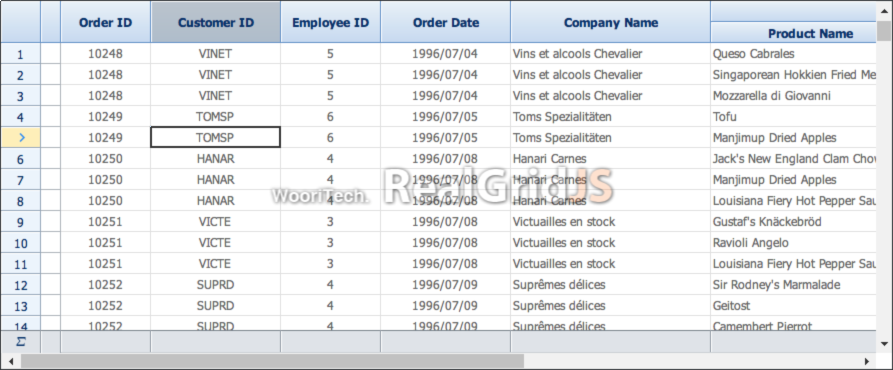
5. SINGLE_COLUMN
하나의 컬럼만을 선택할 수 있습니다.

6. NONE
셀을 선택 할 수 없습니다.

SelectionStyle을 설정하려면 GridBase.setSelectOptions(options)함수를 사용합니다. 함수의 인자로 SelectOptions객체를 넘겨줍니다.
실습
- 버튼을 클릭하면 SelectionStyle을 설정하기 위해 setSelectOptions()함수를 호출 합니다. SelectionStyle종류에 따라 각각의 버튼 이벤트 함수를 작성합니다.
// SelectionStyle을 BLOCK으로 지정하는 버튼 클릭
$("#btnSetSelectOptionsBlock").on("click", function(){
gridView.setSelectOptions({"style" : "block"});
})
// SelectionStyle을 ROWS로 지정하는 버튼 클릭
$("#btnSetSelectOptionsRows").on("click", function(){
gridView.setSelectOptions({"style" : "rows"});
})
// SelectionStyle을 COLUMNS로 지정하는 버튼 클릭
$("#btnSetSelectOptionsColumns").on("click", function(){
gridView.setSelectOptions({"style" : "columns"});
})
// SelectionStyle을 SINGLE_ROW로 지정하는 버튼 클릭
$("#btnSetSelectOptionsSingleRow").on("click", function(){
//SeleectOptions객체를 만들어 인자로 넘겨도 결과는 같습니다.
var selectOptions = {"style" : "singleRow"};
gridView.setSelectOptions(selectOptions);
})
// SelectionStyle을 SINGLE_COLUMN으로 지정하는 버튼 클릭
$("#btnSetSelectOptionsSingleColumn").on("click", function(){
gridView.setSelectOptions({"style" : "singleColumn"});
})
// SelectionStyle을 NONE으로 지정하는 버튼 클릭
$("#btnSetSelectOptionsNone").on("click", function(){
gridView.setSelectOptions({"style" : "none"});
})
실행화면
-
버튼을 클릭한 다음 마우스로 셀을 클릭하고 드래그해 보세요. 드래그한 범위만큼의 셀이 선택되는지 확인하세요.
-
버튼을 클릭한 다음 마우스로 셀을 클릭하고 드래그해 보세요. 드래그한 범위만큼의 행들이 선택되는지 확인하세요.
-
버튼을 클릭한 다음 마우스로 셀을 클릭하고 드래그해 보세요. 드래그한 범위만큼의 컬럼들이 선택되는지 확인하세요.
-
버튼을 클릭한 다음 마우스로 셀을 클릭하고 드래그해 보세요. 처음 클릭하여 선택된 행만 선택되고 더 이상 선택 안되는 것을 확인하세요.
-
버튼을 클릭한 다음 마우스로 셀을 클릭하고 드래그해 보세요. 처음 클릭하여 선택된 컬럼만 선택되고 더 이상 선택 안되는 것을 확인하세요.
-
버튼을 클릭한 다음 마우스로 셀을 클릭하고 드래그해 보세요. 포커스된 셀 이외에 어떤 셀도 선택 안되는 것을 확인하세요.
전체 소스코드
SCRIPT
<link rel="stylesheet" href="/css/bootstrap.css">
<script type="text/javascript" src="/script/jquery-3.7.1.min.js"></script>
<script type="text/javascript" src="/script/bootstrap.min.js"></script>
<!--realgrid-->
<script type="text/javascript" src="/script/realgridjs-lic.js"></script>
<script type="text/javascript" src="/script/realgridjs_eval.1.0.14.min.js"></script>
<script type="text/javascript" src="/script/realgridjs-api.1.0.14.js"></script>
<script>
var gridView;
var dataProvider;
$(document).ready( function() {
RealGridJS.setTrace(false);
RealGridJS.setRootContext("/script");
dataProvider = new RealGridJS.LocalDataProvider();
gridView = new RealGridJS.GridView("realgrid");
gridView.setDataSource(dataProvider);
//다섯개의 필드를 가진 배열 객체를 생성합니다.
var fields = [
{
fieldName: "field1"
},
{
fieldName: "field2"
},
{
fieldName: "field3"
},
{
fieldName: "field4"
},
{
fieldName: "field5"
},
{
fieldName: "field6"
},
{
fieldName: "field7"
},
{
fieldName: "field8"
},
{
fieldName: "field9"
},
{
fieldName: "field10"
}
];
//DataProvider의 setFields함수로 필드를 입력합니다.
dataProvider.setFields(fields);
//필드와 연결된 컬럼 배열 객체를 생성합니다.
var columns = [
{
name: "col1",
fieldName: "field1",
header : {
text: "직업"
},
width : 60
},
{
name: "col2",
fieldName: "field2",
header : {
text: "성별"
},
width: 50
},
{
name: "col3",
fieldName: "field3",
header : {
text: "이름"
},
width: 80
},
{
name: "col4",
fieldName: "field4",
header : {
text: "국어"
},
width: 80
},
{
name: "col5",
fieldName: "field5",
header : {
text: "수학"
},
width: 80
},
{
name: "col6",
fieldName: "field6",
header : {
text: "민법"
},
width: 80
},
{
name: "col7",
fieldName: "field7",
header : {
text: "한국사"
},
width: 80
},
{
name: "col8",
fieldName: "field8",
header : {
text: "영어"
},
width: 80
},
{
name: "col9",
fieldName: "field9",
header : {
text: "과학"
},
width: 80
},
{
name: "col10",
fieldName: "field10",
header : {
text: "사회"
},
width: 80
}
];
//컬럼을 GridView에 입력 합니다.
gridView.setColumns(columns);
var data = [
["가수", "여자", "정수라", "80", "99", "90", "90", "100", "100", "90"],
["배우", "여자", "송윤아", "10", "33", "90", "70", "60", "100", "80"],
["배우", "여자", "전도연", "20", "22", "90", "70", "60", "100", "80"],
["가수", "여자", "이선희", "40", "33", "90", "70", "60", "100", "80"],
["배우", "여자", "하지원", "10", "11", "90", "70", "60", "100", "80"],
["가수", "여자", "소찬휘", "30", "55", "90", "70", "60", "100", "80"],
["가수", "여자", "박정현", "40", "22", "90", "70", "60", "100", "80"],
["배우", "여자", "전지현", "20", "44", "90", "70", "60", "100", "80"]
];
dataProvider.setRows(data);
// SelectionStyle을 BLOCK으로 지정하는 버튼 클릭
$("#btnSetSelectOptionsBlock").on("click", function(){
gridView.setSelectOptions({"style" : "block"});
})
// SelectionStyle을 ROWS로 지정하는 버튼 클릭
$("#btnSetSelectOptionsRows").on("click", function(){
gridView.setSelectOptions({"style" : "rows"});
})
// SelectionStyle을 COLUMNS로 지정하는 버튼 클릭
$("#btnSetSelectOptionsColumns").on("click", function(){
gridView.setSelectOptions({"style" : "columns"});
})
// SelectionStyle을 SINGLE_ROW로 지정하는 버튼 클릭
$("#btnSetSelectOptionsSingleRow").on("click", function(){
//SeleectOptions객체를 만들어 인자로 넘겨도 결과는 같습니다.
var selectOptions = {"style" : "singleRow"};
gridView.setSelectOptions(selectOptions);
})
// SelectionStyle을 SINGLE_COLUMN으로 지정하는 버튼 클릭
$("#btnSetSelectOptionsSingleColumn").on("click", function(){
gridView.setSelectOptions({"style" : "singleColumn"});
})
// SelectionStyle을 NONE으로 지정하는 버튼 클릭
$("#btnSetSelectOptionsNone").on("click", function(){
gridView.setSelectOptions({"style" : "none"});
})
});
</script>
HTML
<button type="button" class="btn btn-primary btn-xs" id="btnSetSelectOptionsBlock"SelectionStyle을 BLOCK으로 설정</button>
<button type="button" class="btn btn-primary btn-xs" id="btnSetSelectOptionsRows"SelectionStyle을 ROWS로 설정</button>
<button type="button" class="btn btn-primary btn-xs" id="btnSetSelectOptionsColumns"SelectionStyle을 COLUMNS로 설정</button>
<button type="button" class="btn btn-primary btn-xs" id="btnSetSelectOptionsSingleRow"SelectionStyle을 SINGLE_ROW로 설정</button>
<button type="button" class="btn btn-primary btn-xs" id="btnSetSelectOptionsSingleColumn"SelectionStyle을 SINGLE_COLUMN으로 설정</button>
<button type="button" class="btn btn-primary btn-xs" id="btnSetSelectOptionsNone"SelectionStyle을 NONE으로 설정</button>
<div id="realgrid" style="width: 100%; height: 300px;"></div>
참조
 RealGrid HELP
RealGrid HELP