A15 로우 그룹핑(row grouping) - I 드래깅(dragging)을 이용하여 그룹핑
들어가며
[A15 강좌], [A16 강좌]에서는 로우 그룹핑(row grouping)에 대해 배워보겠습니다.
이론
RealGrid에서 그룹핑이란 정해진 조건으로 데이터를 분류하여 묶는 것을 의미 합니다. 그룹핑은 로우 그룹핑(row grouping)과 컬럼 그룹핑(column grouping)으로 구분됩니다.
이번 강좌와 다음 강좌에서 배울 로우 그룹핑(row grouping)이란 특정 컬럼을 기준으로 그룹핑하는 것을 의미합니다. 즉, 해당 컬럼의 데이터값이 동일한 행을 묶는 것을 의미합니다.
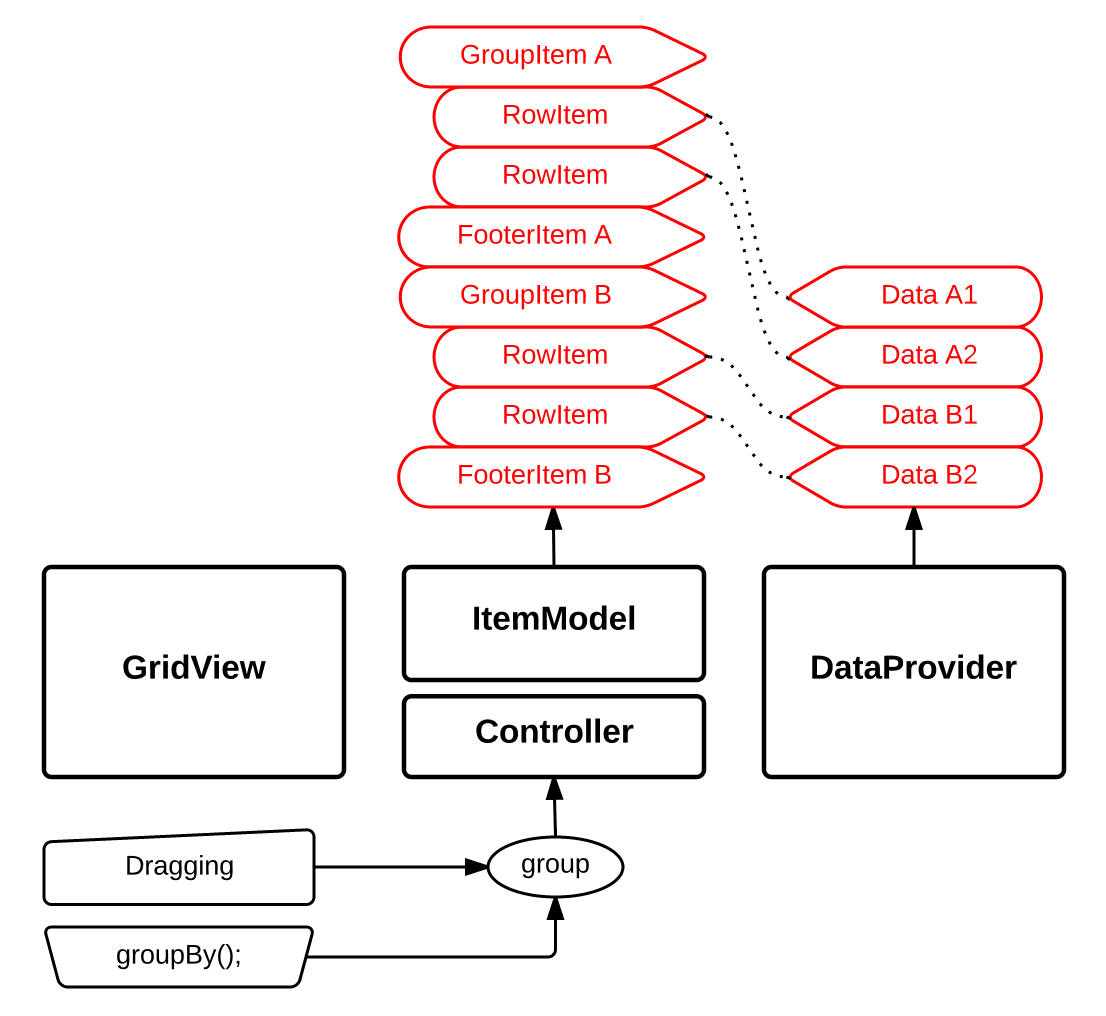
[A11 강좌]에서 우리는 ItemModel이 가진 아이템의 종류(ItemType)에 대해 배웠습니다. 로우 그룹핑을 할 때 ItemModel에는, 로우아이템(row item)과는 별도로 그룹아이템(group item)과 푸터아이템(footer item)이 만들어 집니다. 아래 그림을 보면 ItemModel에 그룹아이템과 푸터아이템이 어떤형태로 존재하게 되는지 이해 할 수 있습니다. [A11 강좌]에 의하면 그룹아이템과 푸터아이템도 ItemIndex를 갖는 별도의 행으로 그리드에 표현됩니다. 이 두 아이템은 각각 그룹핑된 아이템의 헤더와 푸터 역할을 하는 아이템이며 로우 그룹 헤더(row group header)는 그룹의 제목(title)이나 갯수(count)를 표현 할 수 있고, 로우 그룹 푸터(row group footer)는 컬럼의 합계(sum)나 평균(avg)등 그룹핑된 데이터 집합에 대한 계산된 값을 표현 할 수 있는 영역입니다.

호기심 많은 분들을 위해
GridBase.getModelAs(itemIndex);라는 함수를 소개해 드립니다. 로우 그룹핑을 연습한 다음, 그리드에서 각각의 행이 어떤 ItemType인지 확인해 보세요.<script> console.log(gridView.getModelAs(0)); </script> CONSOLE > Object $_child: 1 checked: false count: 4 dataRow: -1 expanded: true footerId: 14 id: 13 itemIndex: 0 parentId: NaN type: "group" __proto__: Object
로우 그룹핑
위 [그림 A15-1]을 보면 Controller에 그룹핑 명령을 내리는 방법은 Dragging방법과 groupBy();함수를 사용하는 방법이 있다는 것을 알 수 있습니다. 이번 강좌에서는 패널(panel)영역으로 컬럼 헤더(column header)를 Dragging하여 로우 그룹핑하는 방법에 대해 배워보고 연습해 보겠습니다.
중첩 로우 그룹핑
로우 그룹핑은 여러개의 컬럼을 동시에 중첩하여 그룹핑 할 수 있습니다. 그룹핑할 컬럼을 패널에 드래깅하는 순서대로 중첩 그룹핑이 적용됩니다.
로우 그룹핑 해제
로우 그룹핑을 해제하려면 패널에 있는 컬럼 헤더를 패널영역 밖으로 드래깅 하면 됩니다.
로우 그룹핑에 의한 소팅
로우 그룹핑을 실행하면 그룹핑된 컬럼을 자동으로 순방향(assending)으로 정렬됩니다. 중첩 그룹핑시에도 마찬가지로 상위 컬럼의 범위내에서 하위 컬럼이 순방향으로 정렬됩니다.
실습
- 우선 그룹핑을 연습하기 위해 데이터를 조금 더 확장 했습니다. 직업과 성별 컬럼을 추가하고 몇개의 데이터를 추가 했습니다.
//다섯개의 필드를 가진 배열 객체를 생성합니다.
var fields = [
{
fieldName: "field1"
},
{
fieldName: "field2"
},
{
fieldName: "field3"
},
{
fieldName: "field4"
},
{
fieldName: "field5"
}
];
//DataProvider의 setFields함수로 필드를 입력합니다.
dataProvider.setFields(fields);
//필드와 연결된 컬럼 배열 객체를 생성합니다.
var columns = [
{
name: "col1",
fieldName: "field1",
header : {
text: "직업"
},
width: 100
},
{
name: "col2",
fieldName: "field2",
header : {
text: "성별"
},
width: 100
},
{
name: "col3",
fieldName: "field3",
header : {
text: "이름"
},
width: 100
},
{
name: "col4",
fieldName: "field4",
header : {
text: "국어"
},
width: 100
},
{
name: "col5",
fieldName: "field5",
header : {
text: "수학"
},
width: 100
}
];
//컬럼을 GridView에 입력 합니다.
gridView.setColumns(columns);
var data = [
["배우", "여자", "송윤아", "10", "33"],
["배우", "여자", "전도연", "20", "22"],
["가수", "여자", "이선희", "40", "33"],
["배우", "여자", "하지원", "10", "11"],
["가수", "여자", "소찬휘", "30", "55"],
["가수", "여자", "박정현", "40", "22"],
["배우", "여자", "전지현", "20", "44"]
];
dataProvider.setRows(data);
실행화면
직업컬럼의 헤더(header)를 패널(panel)영역으로 드래그앤드롭(drag and drop)하여직업컬럼으로 로우 그룹핑이 실행되는 모습을 확인하세요. 그룹핑된직업컬럼으로 순방향 정렬된 모습을 확인하세요.국어컬럼을 패널영역으로 드래깅하여직업컬럼 아래에국어컬럼으로 중첩 그룹핑된 모습을 확인하세요.직업컬럼을 패널영역 바깥(아래쪽)으로 드래깅하여직업컬럼이 로우 그룹핑에서 해제된 모습을 확인 하세요.국어컬럼은 그룹핑이 유지된 모습을 확인하세요.국어컬럼으로 순방향 소팅되어 있는 모습을 확인하세요.
전체 소스코드
SCRIPT
<link rel="stylesheet" href="/css/bootstrap.css">
<script type="text/javascript" src="/script/jquery-3.7.1.min.js"></script>
<script type="text/javascript" src="/script/bootstrap.min.js"></script>
<!--realgrid-->
<script type="text/javascript" src="/script/realgridjs-lic.js"></script>
<script type="text/javascript" src="/script/realgridjs_eval.1.0.14.min.js"></script>
<script type="text/javascript" src="/script/realgridjs-api.1.0.14.js"></script>
<script>
var gridView;
var dataProvider;
$(document).ready( function() {
RealGridJS.setTrace(false);
RealGridJS.setRootContext("/script");
dataProvider = new RealGridJS.LocalDataProvider();
gridView = new RealGridJS.GridView("realgrid");
gridView.setDataSource(dataProvider);
//다섯개의 필드를 가진 배열 객체를 생성합니다.
var fields = [
{
fieldName: "field1"
},
{
fieldName: "field2"
},
{
fieldName: "field3"
},
{
fieldName: "field4"
},
{
fieldName: "field5"
}
];
//DataProvider의 setFields함수로 필드를 입력합니다.
dataProvider.setFields(fields);
//필드와 연결된 컬럼 배열 객체를 생성합니다.
var columns = [
{
name: "col1",
fieldName: "field1",
header : {
text: "직업"
},
width: 100
},
{
name: "col2",
fieldName: "field2",
header : {
text: "성별"
},
width: 100
},
{
name: "col3",
fieldName: "field3",
header : {
text: "이름"
},
width: 100
},
{
name: "col4",
fieldName: "field4",
header : {
text: "국어"
},
width: 100
},
{
name: "col5",
fieldName: "field5",
header : {
text: "수학"
},
width: 100
}
];
//컬럼을 GridView에 입력 합니다.
gridView.setColumns(columns);
var data = [
["배우", "여자", "송윤아", "10", "33"],
["배우", "여자", "전도연", "20", "22"],
["가수", "여자", "이선희", "40", "33"],
["배우", "여자", "하지원", "10", "11"],
["가수", "여자", "소찬휘", "30", "55"],
["가수", "여자", "박정현", "40", "22"],
["배우", "여자", "전지현", "20", "44"]
];
dataProvider.setRows(data);
});
</script>
HTML
<div id="realgrid" style="width: 100%; height: 400px;"></div>
참조
 RealGrid HELP
RealGrid HELP