C24 Group Footer를 특정 조건에 맞게 계산하기 - II
들어가며
이번 강좌에서는 Footer의 값을 GroupFooter에서 사용하여 표시하는 방법에 대해 배워보도록 하겠습니다.
이론
해당 강좌를 따라하기에 앞서 C19 Group Footer를 특정 조건에 맞게 계산하기 - I를 선행 학습하시기 바랍니다.

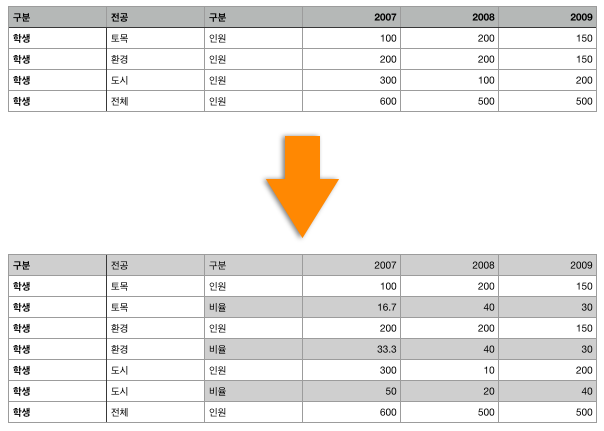
위의 이미지를 리얼그리드로 구현한다고 할때 보통 2가지 방법으로 구현한다고 생각해 볼 수 있습니다.
이 강좌에서는 행병합 그룹핑을 사용하여 구현하도록 하겠습니다.
실습
-
각 연도에 footer와 groupFooter.callback을 설정 합니다. footer의 경우는 각 연도의 학생수 합이며, groupFooter의 경우는 비율 = 해당 그룹의 학생 수 합/전체 인원 * 100 입니다.
var columns = [ { name: "col1", fieldName: "field1", header : { text: "구분" }, width : 80, }, { name: "col2", fieldName: "field2", header : { text: "전공" }, width : 80, }, { name: "col3", fieldName: "field3", header : { text: "구분" }, width : 80, styles: { textAlignment: "center" }, footer: { groupText: "비율", groupStyles: { textAlignment: "center" }, } }, { name: "col4", fieldName: "field4", header : { text: "2007" }, width : 80, styles: { textAlignment: "far" }, footer: { expression: "sum", groupCallback: function (itemIndex, column, grid, groupModel) { var groupSum = grid.getGroupSummary(groupModel, column.fieldName).sum; var totalSum = grid.getSummary(column.fieldName, "sum"); var retVal = parseFloat(groupSum / totalSum * 100).toFixed(2); return retVal; } } }, { name: "col5", fieldName: "field5", header : { text: "2008" }, width : 80, styles: { textAlignment: "far" }, footer: { expression: "sum", groupCallback: function (itemIndex, column, grid, groupModel) { var groupSum = grid.getGroupSummary(groupModel, column.fieldName).sum; var totalSum = grid.getSummary(column.fieldName, "sum"); var retVal = parseFloat(groupSum / totalSum * 100).toFixed(2); return retVal; } } }, { name: "col6", fieldName: "field6", header : { text: "2009" }, width : 80, styles: { textAlignment: "far" }, footer: { expression: "sum", groupCallback: function (itemIndex, column, grid, groupModel) { var groupSum = grid.getGroupSummary(groupModel, column.fieldName).sum; var totalSum = grid.getSummary(column.fieldName, "sum"); var retVal = parseFloat(groupSum / totalSum * 100).toFixed(2); return retVal; } } }, ]; -
화면에는 필드 및 컬럼 설정이 완료되어 표시되고 있습니다.
-
버튼을 클릭하면 “구분”, “전공”으로 행 그룹핑 합니다.
$("#btnSetGroupBy").click(function () { gridView.groupBy(["field1", "field2"]); }); -
버튼을 클릭하면 행 그룹핑이 MergeMode로 변경 됩니다. 또한 화면상 불필요한 그룹 헤더를 보이지 않게 처리 합니다.
$("#btnSetRowGroup").click(function () { gridView.setRowGroup({ mergeMode: true, expandedAdornments: "footer" });< });
실행화면
-
화면에는 필드 및 컬럼 설정이 완료되어 표시되고 있습니다.
전체 소스코드
SCRIPT
<link rel="stylesheet" href="/css/bootstrap.css">
<script type="text/javascript" src="/script/jquery-3.7.1.min.js"></script>
<script type="text/javascript" src="/script/bootstrap.min.js"></script>
<!--realgrid-->
<script type="text/javascript" src="/script/realgridjs-lic.js"></script>
<script type="text/javascript" src="/script/realgridjs_eval.1.1.27.min.js"></script>
<script type="text/javascript" src="/script/realgridjs-api.1.1.27.js"></script>
<script>
var gridView;
var dataProvider;
$(document).ready( function(){
RealGridJS.setTrace(false);
RealGridJS.setRootContext("/script");
dataProvider = new RealGridJS.LocalDataProvider();
gridView = new RealGridJS.GridView("realgrid");
gridView.setDataSource(dataProvider);
//필드 배열 객체를 생성합니다.
var fields = [
{
fieldName: "field1",
dataType: "text"
},
{
fieldName: "field2",
dataType: "text"
},
{
fieldName: "field3",
dataType: "text"
},
{
fieldName: "field4",
dataType: "number"
},
{
fieldName: "field5",
dataType: "number"
},
{
fieldName: "field6",
dataType: "number"
},
];
dataProvider.setFields(fields);
//필드와 연결된 컬럼 배열 객체를 생성합니다.
var columns = [
{
name: "col1",
fieldName: "field1",
header : {
text: "구분"
},
width : 80,
},
{
name: "col2",
fieldName: "field2",
header : {
text: "전공"
},
width : 80,
},
{
name: "col3",
fieldName: "field3",
header : {
text: "구분"
},
width : 80,
styles: {
textAlignment: "center"
},
footer: {
groupText: "비율",
groupStyles: {
textAlignment: "center"
},
}
},
{
name: "col4",
fieldName: "field4",
header : {
text: "2007"
},
width : 80,
styles: {
textAlignment: "far"
},
footer: {
expression: "sum",
groupCallback: function (itemIndex, column, grid, groupModel) {
var groupSum = grid.getGroupSummary(groupModel, column.fieldName).sum;
var totalSum = grid.getSummary(column.fieldName, "sum");
var retVal = parseFloat(groupSum / totalSum * 100).toFixed(2);
return retVal;
}
}
},
{
name: "col5",
fieldName: "field5",
header : {
text: "2008"
},
width : 80,
styles: {
textAlignment: "far"
},
footer: {
expression: "sum",
groupCallback: function (itemIndex, column, grid, groupModel) {
var groupSum = grid.getGroupSummary(groupModel, column.fieldName).sum;
var totalSum = grid.getSummary(column.fieldName, "sum");
var retVal = parseFloat(groupSum / totalSum * 100).toFixed(2);
return retVal;
}
}
},
{
name: "col6",
fieldName: "field6",
header : {
text: "2009"
},
width : 80,
styles: {
textAlignment: "far"
},
footer: {
expression: "sum",
groupCallback: function (itemIndex, column, grid, groupModel) {
var groupSum = grid.getGroupSummary(groupModel, column.fieldName).sum;
var totalSum = grid.getSummary(column.fieldName, "sum");
var retVal = parseFloat(groupSum / totalSum * 100).toFixed(2);
return retVal;
}
}
},
];
//컬럼을 GridView에 입력 합니다.
gridView.setColumns(columns);
//버튼을 클릭하면 "구분", "전공"으로 행 그룹핑 합니다.
$("#btnSetGroupBy").click(function () {
gridView.groupBy(["field1", "field2"]);
});
//버튼을 클릭하면 행 그룹핑이 MergeMode로 변경 됩니다. 또한 화면상 불필요한 그룹 헤더를 보이지 않게 처리 합니다.
$("#btnSetRowGroup").click(function () {
gridView.setRowGroup({
mergeMode: true,
expandedAdornments: "footer"
});
});
var data = [
["학생", "토목", "인원", 100, 200, 150],
["학생", "환경", "인원", 200, 200, 150],
["학생", "도시", "인원", 300, 100, 200],
["교수", "토목", "인원", 10, 20, 10],
["교수", "환경", "인원", 20, 20, 10],
["교수", "도시", "인원", 30, 10, 20]
];
dataProvider.setRows(data);
});
</script>
HTML
1. 화면에는 필드 및 컬럼 설정이 완료되어 표시되고 있습니다. 2. <button type="button" class="btn btn-primary btn-xs" id="btnSetGroupBy">버튼을 클릭하면 "구분", "전공"으로 행 그룹핑 합니다. 3. <button type="button" class="btn btn-primary btn-xs" id="btnSetRowGroup">버튼을 클릭하면 행 그룹핑이 MergeMode로 변경 됩니다. 또한 화면상 불필요한 그룹 헤더를 보이지 않게 처리 합니다. <div id="realgrid" style="width: 100%; height: 300px;"></div>
참조
 RealGrid HELP
RealGrid HELP