A28 스타일 설정 방법
들어가며
이번 강좌에서는 RealGrid에 스타일을 적용하는 것을 배워보도록 하겠습니다.
이론
RealGrid는 스타일을 적용하기 위해 CSS를 사용하지 않고 그리드 자체의 style을 사용합니다.
그러나 그리드의 일부 영역에서는 CSS를 사용하기도 합니다.(CSS를 사용하는 영역은 데모 페이지 CSS Styles를 참고하시기 바랍니다)
이번 강좌에서는 스타일을 지정하기 위한 각 영역을 확인 방법과 해당 영역에 스타일을 지정하는 방법, 그리고 현재 설정된 스타일 정보를 확인하는 법에 대해 배워보도록 하겠습니다.
리얼그리드의 영역
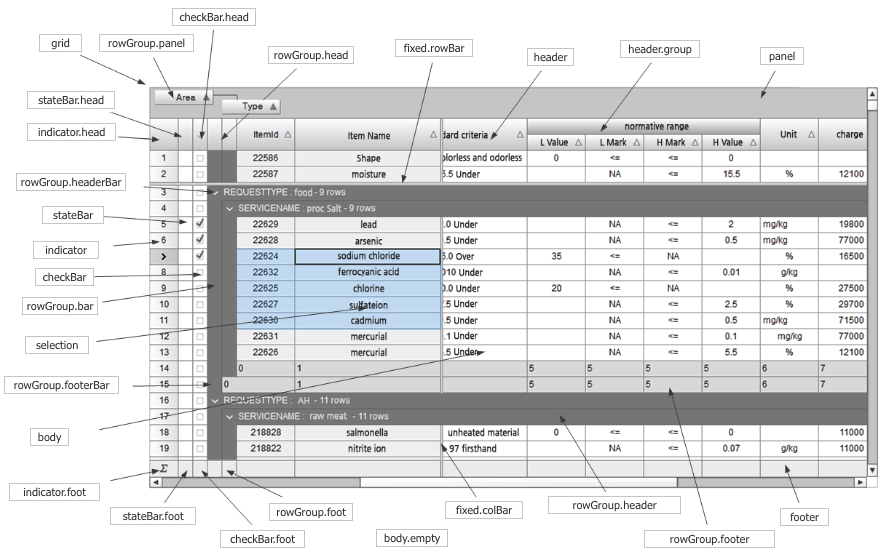
리얼그리드의 영역은 아래와 같습니다.
Style Regions Document을 방문하시면 시각적으로 영역명을 확인하실 수 있습니다.

스타일 정보 가져오기
리얼그리드에 적용된 스타일 정보는 gridView.getStyles()를 통해 가져올 수 있습니다.
-
모든 영역의 스타일 정보 가져오기
var styles = gridView.getStyles("all"); -
특정 영역의 스타일 정보만 가져오기(영역명은 Style Regions Document에서 확인하세요)
var styles = gridView.getStyles("header");
스타일 정보 설정하기
스타일 정보를 설정하는것은 gridView.setStyles()를 사용합니다.
설정 가능한 스타일 속성은 데모 페이지중 스타일 속성페이지를 참고하세요.
-
특정 영역에 스타일 정보 설정하기
gridView.setStyles({ header: { background: "#ffff0000" //헤더의 배경색을 빨간색으로 foreground: "#ff00ff00" //헤더의 글자색을 녹색으로 } });
실습
헤더의 배경색을 하늘색으로 지정하고, 바디의 글자는 굵게 표시하는 방법을 실습해보도록 하겠습니다.
- 버튼을 클릭하면 헤더의 배경색은 하늘색으로, 바디의 글자는 굵게 표시 됩니다.
$("#btnSetStyles1").on("click", function(){ gridView.setStyles({ header: { background: "#ffc3d8f1" }, body: { fontBold: true } }); }) -
헤더중 그룹컬럼의 색상이 변경되지 않았습니다. Style Regions Document에서 해당 영역이 어느 영역인지 확인해보시기 바랍니다.
-
header.group을 찾으셨다면 정확히 찾으신 겁니다. -
버튼을 클릭하면 header.group의 배경색에 하늘색이 지정됩니다.
$("#btnSetStyles2").on("click", function(){ gridView.setStyles({ header: { background: "#ffc3d8f1", group: { background: "#ffc3d8f1", } }, body: { fontBold: true } }); })
실행화면
-
버튼을 클릭하면 헤더의 배경색은 하늘색으로, 바디의 글자는 굵게 표시 됩니다.
-
헤더중 그룹컬럼의 색상이 변경되지 않았습니다. Style Regions Document에서 해당 영역이 어느 영역인지 확인해보시기 바랍니다.
-
header.group을 찾으셨다면 정확히 찾으신 겁니다. -
버튼을 클릭하면 header.group의 배경색에 하늘색이 지정됩니다.
전체 소스코드
SCRIPT
<link rel="stylesheet" href="/css/bootstrap.css">
<script type="text/javascript" src="/script/jquery-1.112.min.js"></script>
<script type="text/javascript" src="/script/bootstrap.min.js"></script>
<!--realgrid-->
<script type="text/javascript" src="/script/realgridjs-lic.js"></script>
<script type="text/javascript" src="/script/realgridjs_eval.1.0.14.min.js"></script>
<script type="text/javascript" src="/script/realgridjs-api.1.0.14.js"></script>
<script>
var gridView;
var dataProvider;
$(document).ready( function() {
RealGridJS.setTrace(false);
RealGridJS.setRootContext("/script");
dataProvider = new RealGridJS.LocalDataProvider();
gridView = new RealGridJS.GridView("realgrid");
gridView.setDataSource(dataProvider);
//다섯개의 필드를 가진 배열 객체를 생성합니다.
var fields = [
{
fieldName: "field1"
},
{
fieldName: "field2"
},
{
fieldName: "field3"
},
{
fieldName: "field4"
},
{
fieldName: "field5"
},
{
fieldName: "field6"
},
{
fieldName: "field7"
},
{
fieldName: "field8"
},
{
fieldName: "field9"
},
{
fieldName: "field10"
}
];
//DataProvider의 setFields함수로 필드를 입력합니다.
dataProvider.setFields(fields);
//필드와 연결된 컬럼 배열 객체를 생성합니다.
var columns = [
{
name: "col1",
fieldName: "field1",
header : {
text: "직업"
},
width : 60
},
{
name: "col2",
fieldName: "field2",
header : {
text: "성별"
},
width: 50
},
{
name: "col3",
fieldName: "field3",
header : {
text: "이름"
},
width: 80
},
{
name: "group1",
header : {
text: "과목"
},
width: 240,
columns: [
{
name: "col4",
fieldName: "field4",
header : {
text: "국어"
},
width: 80
},
{
name: "col5",
fieldName: "field5",
header : {
text: "영어"
},
width: 80
},
{
name: "col6",
fieldName: "field6",
header : {
text: "수학"
},
width: 80
}
]
}
];
//컬럼을 GridView에 입력 합니다.
gridView.setColumns(columns);
var data = [
["가수", "여자", "정수라", "100", "85", "90"],
["배우", "여자", "송윤아", "100", "85", "90"],
["배우", "여자", "전도연", "100", "85", "90"],
["가수", "여자", "이선희", "100", "85", "90"],
["배우", "여자", "하지원", "100", "85", "90"],
["가수", "여자", "소찬휘", "100", "85", "90"],
["가수", "여자", "박정현", "100", "85", "90"],
["배우", "여자", "전지현", "100", "85", "90"]
];
dataProvider.setRows(data);
$("#btnSetStyles1").on("click", function(){
gridView.setStyles({
header: {
background: "#ffc3d8f1"
},
body: {
fontBold: true
}
});
})
$("#btnSetStyles2").on("click", function(){
gridView.setStyles({
header: {
background: "#ffc3d8f1",
group: {
background: "#ffc3d8f1",
}
},
body: {
fontBold: true
}
});
})
});
</script>
HTML
1. <button type="button" class="btn btn-primary btn-xs" id="btnSetStyles1">스타일 지정하기</button> 버튼을 클릭하면 헤더의 배경색은 하늘색으로, 바디의 글자는 굵게 표시 됩니다. 2. 헤더중 그룹컬럼의 색상이 변경되지 않았습니다. [Style Regions Document](http://demo.realgrid.com/GridStyle/StyleRegions/)에서 해당 영역이 어느 영역인지 확인해보시기 바랍니다. 3. `header.group`을 찾으셨다면 정확히 찾으신 겁니다. 4. <button type="button" class="btn btn-primary btn-xs" id="btnSetStyles2">스타일 지정하기</button> 버튼을 클릭하면 header.group의 배경색에 하늘색이 지정됩니다. <div id="realgrid" style="width: 100%; height: 300px;"></div>
참조
 RealGrid HELP
RealGrid HELP