개발/운영 라이선스를 적용하는 방법은 어떻게 되나요?(부제-콘솔창에 setRootContext() 에러가 발생하며 그리드가 표시되지 않습니다)
Q.
개발/운영 라이선스를 적용하는 방법은 어떻게 되나요?(부제: 콘솔창에 setRootContext() 에러가 발생하며 그리드가 표시되지 않습니다)
A.
우선 setRootContext()가 표시되며 그리드가 표시되지 않는 경우라면 크게 3가지 경우로 생각해 볼 수 있습니다.
라이선스 사용기간 만료
잘 사용하시다가 갑자기 안되는 경우입니다.
개발/평가용, 그리고 리미티드로 발급된 라이선스는 사용기간에 제한이 있습니다.
http://service.realgrid.com 에서 신규 라이선스를 발급받아 교체하시면 됩니다.
허용된 IP나 도메인이 아닌곳에서 사용시
http://service.realgrid.com 에서 신청한 IP나 도메인이 아닌 곳에서는 사용할 수 없습니다.
예를 들어 처음 신청시 localhost로만 신청하여 발급 받으셨다면 리얼그리드는 localhost에서만 동작 합니다.
http://service.realgrid.com 에서 필요한 IP나 도메인 추가로 신청하여 라이선스를 발급받아 교체하시면 됩니다.
라이선스 타입과 그리드 제품 파일 타입이 맞지 않는 경우
개발시에는 문제가 없다가 운영으로 전환시에 많이 실수하는 경우 입니다.
RealGridJS는 3가지 타입의 라이선스가 있으며 파일명은 아래와 같습니다.
- 평가/개발자용 : realgridjs_eval.1.1.xx.min.js
- 운영용 : realgridjs.1.1.xx.min.js
- 리미티드 : realgridjs.1.1.xx.min.js
차이점은 평가/개발용은 그리드 화면에 RealGridJS 워터마크가 표시되며 리얼그리드 파일명은 realgridjs_eval.1.1.xx.min.js 입니다.
운영용과 리미티드는 워터마크가 표시되지 않으며 파일명에는 _eval이 없는 realgridjs.1.1.xx.min.js 입니다. 운영용과 리미티드는 같은 리얼그리드 파일을 사용하며 리미티드의 경우 기간제한이 있습니다.
평가/개발용과 운영,리미티드간에 제품 및 라이선스 파일은 서로 혼용하여 사용할 수 없습니다.
개발시에 realgridjs_eval.1.1.xx.min.js 를 사용하여 개발하고 운영용으로 신규 라이선스를 발급 받으셨다면 리얼그리드 파일도 realgridjs.1.1.xx.min.js 교체하셔야 합니다. 반대도 마찬가지 입니다. 개발용 라이선스는 realgridjs.1.1.xx.min.js 에서 동작하지 않습니다. realgridjs_eval.1.1.xx.min.js 로 적용하여 사용하셔야 합니다.
개발용으로 발급받은 realgridjs-lic.js + 운영용 realgridjs.1.1.xx.min.js = 동작 안함.
운영용으로 발급받은 realgridjs-lic.js + 운영용 realgridjs.1.1.xx.min.js = 동작.
개발용으로 발급받은 realgridjs-lic.js + 개발용 realgridjs_eval.1.1.xx.min.js = 동작.
운영용으로 발급받은 realgridjs-lic.js + 개발용 realgridjs_eval.1.1.xx.min.js = 동작 안함.
A1 RealGridJS 설치하기 참고하세요.
위의 3가지 방법으로도 라이선스 관련 오류가 발생한다면 브라우저 캐시도 삭제 해보시기 바랍니다.
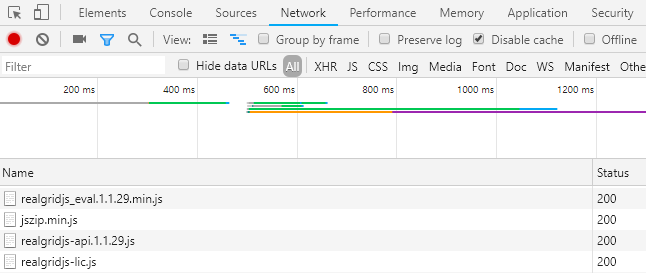
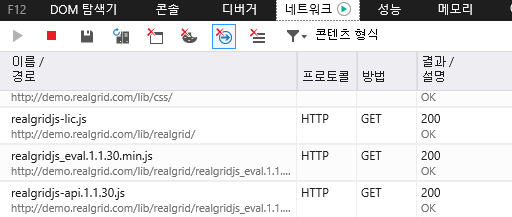
추가로 브라우저 네트워크 탭에 리얼그리드 라이선스와 제품 파일(운영용:realgridjs.버전.min.js , 개발용:realgridjs_eval.버전.min.js)이 정상적으로 로드되었는지 확인해 보시기 바랍니다.
크롬

IE

위와 같은 방법으로도 해결되지 않는다면 기술지원팀에 문의 해주시기 바랍니다.
 RealGrid HELP
RealGrid HELP