A11 Data와 Item의 다른점은?
들어가며
A9 강좌와 A10 강좌에서 RowId와 ItemIndex에 대해 배워보았습니다. 이번 강좌에서는 Data와 Item에 대해 알아보겠습니다.
이론
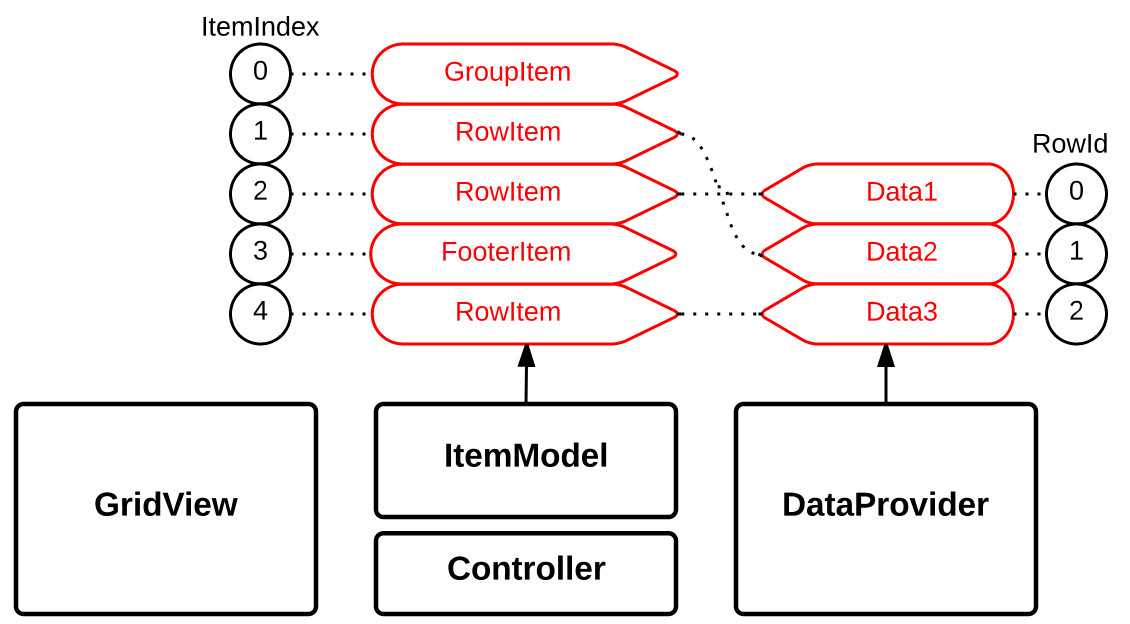
Data와 Item은 RealGrid의 공식적인 명칭이 아니지만 튜토리얼에서는 이해를 돕기 위해 DataProvider와 ItemModel의 행(Row)정보를 각각 Data와 Item으로 표현하겠습니다. 아래 그림은 Data와 Item의 관계를 표현하고 있습니다. 동시에, Item의 종류도 설명합니다.

- Item의 순서는 Data의 순서는 동일할 수도 있고, 아닐 수도 있습니다.
- Item은 “row”, “group”, “footer”, “tree”의 형식으로 구분됩니다.
- Item에 대한 자세한 설명은 Grid Item을 참조하세요.
Item과 Data의 개념은 앞으로 남은 많은 강좌들을 실습해 가면서 좀더 깊이 이해할 수 있습니다. 이번 강좌에서는 ItemIndex와 RowId가 서로 다를수 있다는 사실을 정렬(Sorting)기능을 통해 확인해 보겠습니다. RealGrid에서 정렬은 Data를 정렬하는 것이 아니고 Item을 정렬하는 것입니다. 즉, 정렬순서가 변경되면 RowId와는 관계가 없고, ItemIndex에 변동이 발생합니다. 이런 사실을 실습을 통해 확인해 보겠습니다.
실습
소스코드는 A10 강좌에서 필드와 컬럼, 데이터는 모두 동일합니다.
-
setCurrent2Row()함수는 포커스를 두 번째 행에 가도록 하는 함수입니다. GridView.getCurrent()함수의 리턴값인 CollIndex의 dataRow값을 변경하도록 했지만, 현재상태는 ItemIndex와 RowId가 같기 때문에 코드에서
current.dataRow = 1;을current.itemIndex = 1;로 바꾸어도 동일한 결과를 얻을 수 있습니다.//동적으로 두 번째 행에 포커스 되도록 함수 function setCurrent2Row(){ var current = {}; current.dataRow = 1; gridView.setCurrent(current); } -
popupIndex()함수는 포커스된 셀의 ItemIndex와 RowId를 팝업합니다.
//ItemIndex와 RowId를 팝업하는 함수 function popupIndex(){ var focusCell = gridView.getCurrent(); alert("ItemIndex:" + focusCell.itemIndex + ", RowId:" + focusCell.dataRow); } -
changeOrder()함수는 두 번째 컬럼 데이터의 역순으로 그리드의 정렬순서를 변경합니다. GridView.orderBy();함수에 대해서는 별도의 강좌에서 배울수 있습니다.
//두 번째 필드의 데이터를 기준으로 역순으로 정렬 function changeOrder(){ var fields = ["field2"]; var dirs = [RealGridJS.SortDirection.DESCENDING]; gridView.orderBy(fields, dirs); } -
아래 코드는 각 버튼의 클릭 이벤트 입니다.
//버튼을 클릭하면 포커스행을 두번째 행으로 선택합니다. $("#btnSetCurrent2Row").on("click", function(){ setCurrent2Row(); }) //버튼을 클릭하면 ItemIndex와 RowId를 표시 합니다. $("#btnPopupIndex1").on("click", function(){ popupIndex(); }) //버튼을 클릭하면 정렬순서를 바꿉니다. $("#btnChangeOrder").on("click", function(){ changeOrder(); }) //버튼을 클릭하면 ItemIndex와 RowId를 표시 합니다. $("#btnPopupIndex2").on("click", function(){ popupIndex(); })
실행화면
아래 버튼을 순서대로 클릭하면서 ItemIndex와 RowId의 값이 어떻게 바뀌는지 확인해 보세요.
나가며
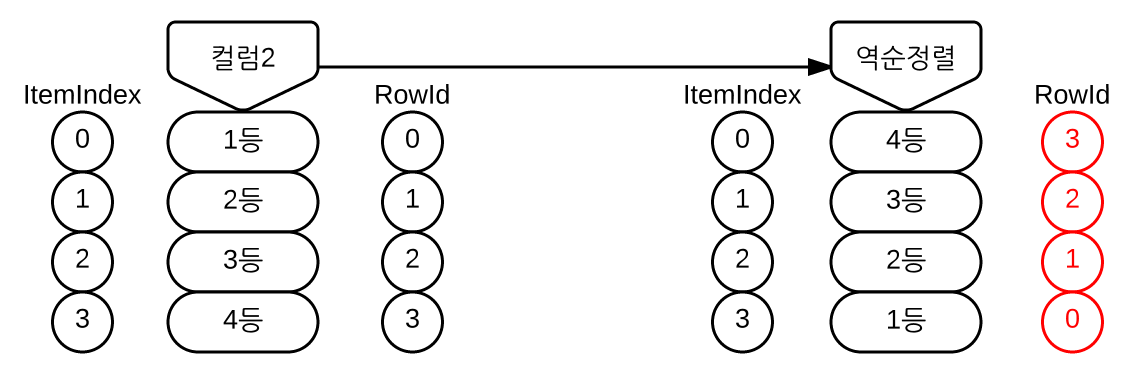
ItemIndex와 RowId(또는 Row)는 그리드에서 선택된 값을 컨트롤 할때 매우 혼란스럽게 생각될 수 있습니다. 다음 그림을 보고 두 Index의 개념을 정리해 보세요.
이번 강좌의 그리드에서 컬럼2컬럼의 데이터를 역순으로 정렬하면 오른쪽과 같은 결과가 됩니다. 이때 각 셀의 데이터가 갖는 ItemIndex와 RowId에 대한 차이를 설명하기 위한 그림입니다.

- ItemIndex는 정렬과 관계없이 항상 첫번째 행이 0이며 아래로 순차적으로 증가합니다.
- RowId는 DataProvider내에 데이터가 가지고 있는 고유 Id입니다.
위 차이점만 명확히 한다면 큰 혼란은 없으리라 생각됩니다.
전체 소스코드
SCRIPT
<link rel="stylesheet" href="/css/bootstrap.css">
<script type="text/javascript" src="/script/jquery-3.7.1.min.js"></script>
<script type="text/javascript" src="/script/bootstrap.min.js"></script>
<!--realgrid-->
<script type="text/javascript" src="/script/realgridjs-lic.js"></script>
<script type="text/javascript" src="/script/realgridjs_eval.1.1.41.min.js"></script>
<script type="text/javascript" src="/script/realgridjs-api.1.1.41.js"></script>
<script>
var gridView;
var dataProvider;
$(document).ready( function() {
RealGridJS.setTrace(false);
RealGridJS.setRootContext("/script");
dataProvider = new RealGridJS.LocalDataProvider();
gridView = new RealGridJS.GridView("realgrid");
gridView.setDataSource(dataProvider);
//두 개의 필드를 가진 배열 객체를 생성합니다.
var fields = [
{
fieldName: "field1"
},
{
fieldName: "field2"
}
];
//DataProvider의 setFields함수로 필드를 입력합니다.
dataProvider.setFields(fields);
//필드와 연결된 컬럼을 가진 배열 객체를 생성합니다.
var columns = [
{
name: "col1",
fieldName: "field1",
header : {
text: "컬럼1"
},
width: 150
},
{
name: "col2",
fieldName: "field2",
header : {
text: "컬럼2"
},
width: 150
}
];
//컬럼을 GridView에 입력 합니다.
gridView.setColumns(columns);
var data = [
["송윤아", "1등"],
["전도연", "2등"],
["하지원", "3등"],
["전지현", "4등"]
];
dataProvider.setRows(data);
//동적으로 두 번째 행을 선택하는 함수
function setCurrent2Row(){
var current = {};
current.dataRow = 1;
gridView.setCurrent(current);
}
//ItemIndex와 RowId를 팝업하는 함수
function popupIndex(){
var focusCell = gridView.getCurrent();
alert("ItemIndex:" + focusCell.itemIndex + ", RowId:" + focusCell.dataRow);
}
//두 번째 필드의 데이터를 기준으로 역순으로 정렬
function changeOrder(){
var fields = ["field2"];
var dirs = [RealGridJS.SortDirection.DESCENDING];
gridView.orderBy(fields, dirs);
}
//버튼을 클릭하면 포커스행을 두번째 행으로 선택합니다.
$("#btnSetCurrent2Row").on("click", function(){
setCurrent2Row();
})
//버튼을 클릭하면 ItemIndex와 RowId를 표시 합니다.
$("#btnPopupIndex1").on("click", function(){
popupIndex();
})
//버튼을 클릭하면 정렬순서를 바꿉니다.
$("#btnChangeOrder").on("click", function(){
changeOrder();
})
//버튼을 클릭하면 ItemIndex와 RowId를 표시 합니다.
$("#btnPopupIndex2").on("click", function(){
popupIndex();
})
});
</script>
HTML
<button type="button" class="btn btn-primary btn-xs" id="btnSetCurrent2Row">1. 두 번째 행 선택 하기</button> <button type="button" class="btn btn-primary btn-xs" id="btnPopupIndex1">2. ItemIdex와 RowId 팝업하기</button> <button type="button" class="btn btn-primary btn-xs" id="btnChangeOrder">3. 정렬순서 변경하기</button> <button type="button" class="btn btn-primary btn-xs" id="btnPopupIndex2">4. ItemIdex와 RowId 다시 팝업하기</button> <div id="realgrid" style="width: 100%; height: 200px;"></div>
참조
 RealGrid HELP
RealGrid HELP