RealGridJS v1.0.11 이전 버전을 RealGridJS v1.0.11버전으로 교체하기
들어가며
이 강좌는 RealGridJS 1.0.9.1988 이하 버전에서 상위 버전으로 업그레이드 시 페이지에서 include하는 js파일명 부분의 교체방법에 대한 강좌입니다.
기본적인 설치 방법은 [A1 RealGridJS 설치하기 (v1.0.11 이상)]강좌를 참조하세요.
이론
RealGridJS v1.0.11 부터 라이선스를 별도의 파일로 분리했습니다. 이로 인해 라이선스파일을 추가해야 합니다.
또, 기존 제품 업그레이드시 브라우저의 캐시(Cache) 때문에 발생하는 몇 가지 이슈를 해결하기 위해 파일명에 버전을 추가하였습니다.
추가되거나 수정된 파일명은 아래와 같습니다.
- realgrid-lic.js 추가
- Evaluation(평가판 버전, 개발자 버전): dlgrids_eval.js –> realgridjs_eval.{version}.min.js
- Enterprise(정식제품): dlgrids.js –> realgridjs.{version}.min.js
- realgridjs.js –> realgridjs-api.{version}.js
{version}은 제품 Release 버전으로 1.0.11 과 같은 형태로 지정됩니다.
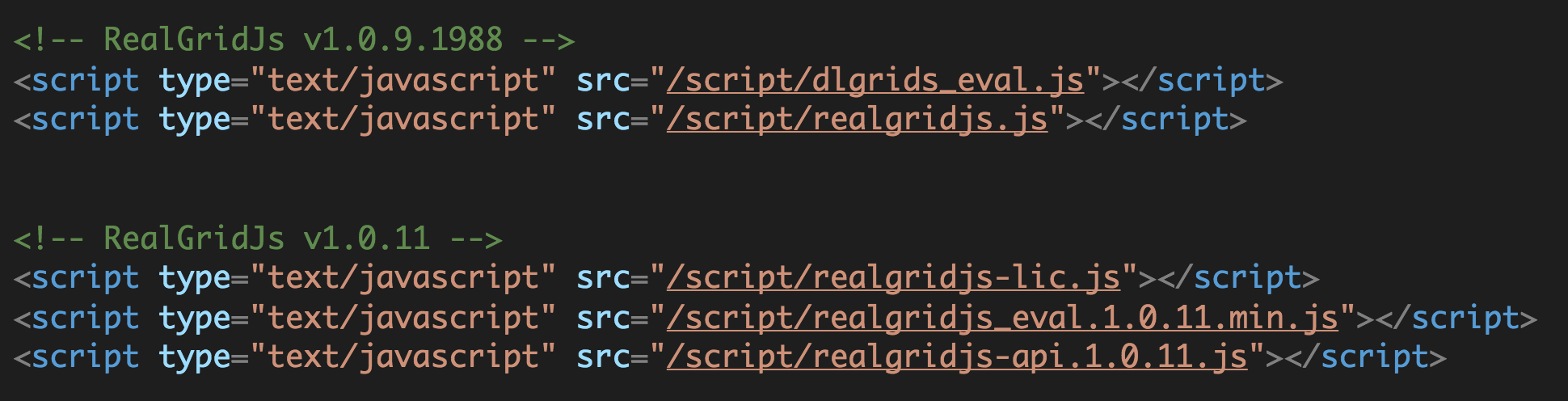
아래 이미지는 1.0.9.1988 버전과 1.0.11 버전의 파일 포함 방법에 대한 비교 코드입니다.
 [그림 1] 1.0.9.1988 vs 1.0.11
[그림 1] 1.0.9.1988 vs 1.0.11
실습
Evaluation버전과 Enterprise버전에는 하나의 파일이 다른 이름으로 되어 있으니 주의하여 사용해야 합니다.
1.0.9.1988버전과 비교하여 달라지는 부분을 주석으로 설명해 놓았습니다.
Evaluation(평가판 버전, 개발자 버전)
<script type="text/javascript" src="/scripts/realgridjs-lic.js"></script> <script type="text/javascript" src="/scripts/realgridjs_eval.1.0.11.min.js"></script> <script type="text/javascript" src="/scripts/realgridjs-api.1.0.11.js"></script>
Enterprise(정식제품)
<script type="text/javascript" src="/scripts/realgridjs-lic.js"></script> <script type="text/javascript" src="/scripts/realgridjs.1.0.11.min.js"></script> <script type="text/javascript" src="/scripts/realgridjs-api.1.0.11.js"></script>
실행화면
전체 소스코드
SCRIPT
<!--RealGrid는 Jquery없이도 사용할 수 있습니다.-->
<script type="text/javascript" src="/script/jquery-1.11.2.min.js"></script>
<!--realgrid-->
<script type="text/javascript" src="/script/realgridjs-lic.js"></script>
<script type="text/javascript" src="/script/realgridjs_eval.1.0.11.min.js"></script>
<script type="text/javascript" src="/script/realgridjs-api.1.0.11.js"></script>
<script type="text/javascript" src="/script/jszip.min.js"></script>
<script>
var gridView;
var dataProvider;
$(document).ready( function(){
RealGridJS.setTrace(false);
RealGridJS.setRootContext("/script");
dataProvider = new RealGridJS.LocalDataProvider();
gridView = new RealGridJS.GridView("realgrid");
gridView.setDataSource(dataProvider);
});
</script>
HTML
<div id="realgrid" style="width: 100%; height: 200px;"></div>
참조
 RealGrid HELP
RealGrid HELP